
1 - Beginner
Recipe Page
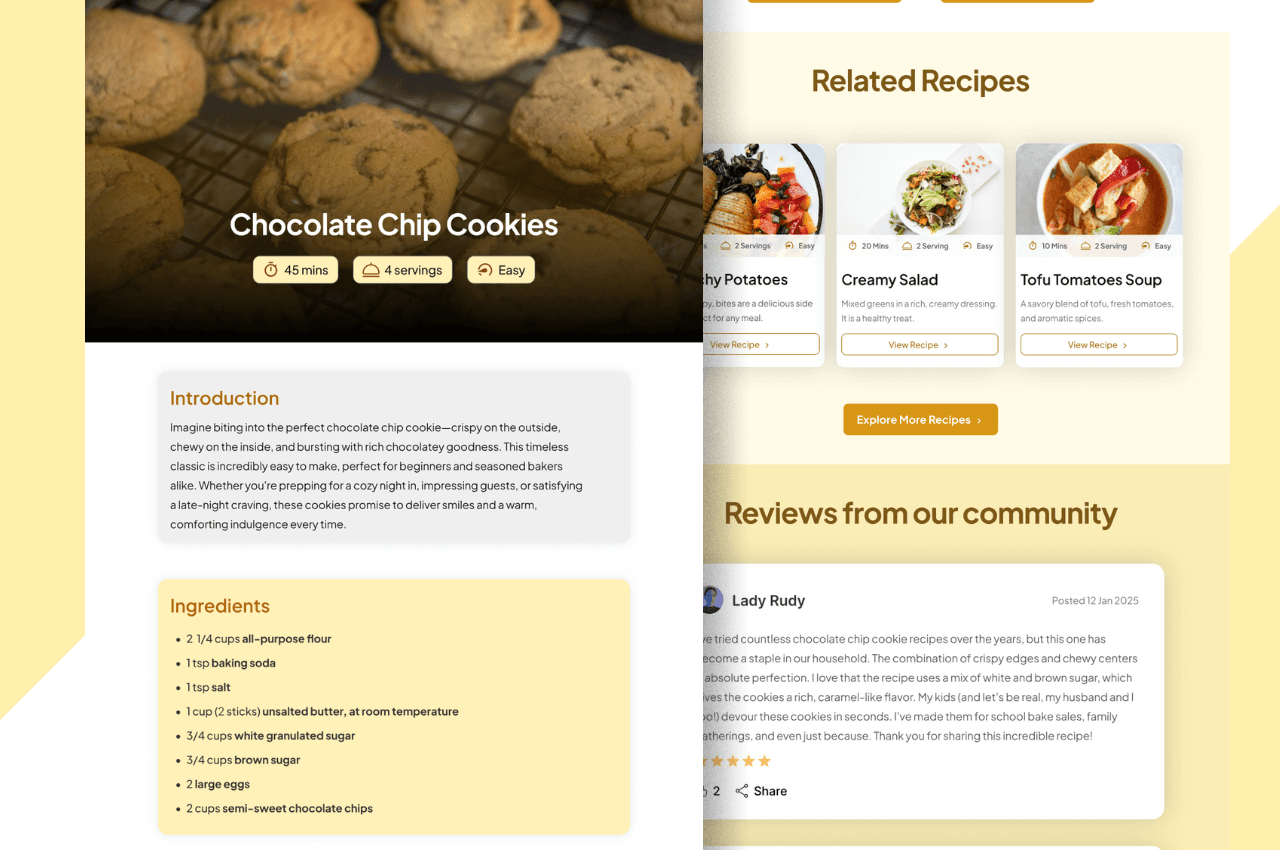
Recipe page with cooking instructions and review section
- 📄 Structuring a multi-section page with clean, semantic HTML
- 📐 Using Flexbox for creating responsive and adaptive layouts
- 📝 Styling and validating interactive forms for better usability
- 📌 Building a sticky navigation bar with CSS
- 🌍 Designing pages with accessibility and cross-browser compatibility in mind
Navbar includes a logo on the left and navigation links on the right.
Hero image is displayed at the top with a linear gradient.
Key recipe details such as title, cooking time, servings, and difficulty are shown on top of the hero image.
Introduction card is rendered below the hero image.
Ingredients are listed in a bulleted format.
Cooking steps are presented in a clear, numbered list.
Print Recipe and Share Recipe buttons are rendered.
Related recipes section contains title, recipe cards, and an explore more recipes button.
Each recipe card includes a thumbnail, title, description, CTA button, time, servings, and dificulty.
Reviews section displays 2-3 user reviews.
Each review includes a picture, name, date, review, stars, upvotes, and share button
Review form includes fields for email, star rating, name, review, and a submit button.
Sticky navbar ensures links remain accessible while scrolling.
- 📄 Structuring a multi-section page with clean, semantic HTML
- 📐 Using Flexbox for creating responsive and adaptive layouts
- 📝 Styling and validating interactive forms for better usability
- 📌 Building a sticky navigation bar with CSS
- 🌍 Designing pages with accessibility and cross-browser compatibility in mind
Add dark mode which uses systems settings as default.
Ensure the page is fully responsive across all screen sizes.
Connect the review section to a backend or database.
Add PDF generation for the Print Recipe button
Add social plugins (Facebook, X, etc.) for recipe/review sharing
Create an authentication system to allow saving recipes/leaving reviews easily
- Click on the 'Download Design' button to get the .fig file.
- Upload the .fig file to your Figma account using these steps. You can now open the design and see what you have to make.
- Export assets from Figma by pressing Ctrl+Shift+E (or Cmd+Shift+E on Mac) while nothing is selected and then clicking the 'Export' button that shows up.
- Implement the design using your preferred language or framework (aim for pixel-perfect accuracy).
- Deploy your solution for free using GitHub Pages, Netlify, or Vercel.
- Submit your solution link here and try to get a perfect score!